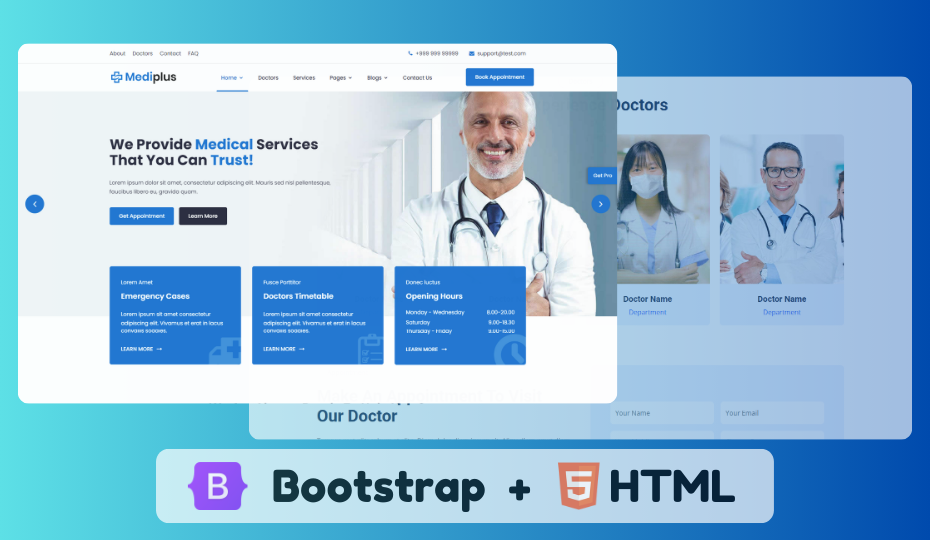
Mediplus - Medical & Doctors Directory HTML Template
Price:
₹699
₹5999
- 12 months of support
- Documentation included
- Theme Package with demo images
Last Update: 24 Aug 2024
Published on: 24 Aug 2024
Layout: responsive
Compatible Browsers : Firefox, Safari, Opera, Chrome, Edge
SEO Optimization
Mediplus - The "Medical" template you're working on is a comprehensive and modern web design intended for healthcare providers, medical centers, or clinics. It is built using HTML for structure, Bootstrap for responsive design, and JavaScript for interactivity. The template includes key features such as appointment booking, contact forms, an about section, and social media integration, ensuring a user-friendly experience for patients.
Key Features of the Clinic Template
-
Homepage
- Hero Section: The homepage typically opens with a hero section featuring a welcoming image or background, along with a brief introduction to the clinic and a call-to-action button (e.g., "Book an Appointment" or "Learn More").
- Services Overview: A section that highlights the main medical services offered by the clinic, each with a brief description and possibly an icon or image.
- Quick Links: Buttons or cards that provide quick access to essential services or information, such as "Find a Doctor," "Our Services," or "Contact Us."
-
About Section
- Clinic History and Mission: This section gives a brief overview of the clinic’s history, mission, values, and goals. It may include a timeline or a few paragraphs explaining the clinic's background and commitment to patient care.
- Team Members: Introduces the clinic’s doctors and staff with professional photos, names, titles, and short bios, helping to build trust with potential patients.
- Facility Tour: You could include a gallery or a video tour of the clinic's facilities, showing the clean and modern environment patients can expect.
-
Services Section
- Detailed Descriptions: Each service provided by the clinic is described in detail, possibly with accompanying images or icons. Services might include general health checkups, specialized medical treatments, diagnostic services, and more.
- Categorization: Services might be categorized for easy navigation, such as "Primary Care," "Pediatrics," "Dental Services," etc.
-
Book Appointment Section
- Appointment Form: Patients can easily book an appointment by filling out a form that includes fields for personal details (name, email, phone), preferred date and time, and the reason for the visit. The form is designed to be straightforward and user-friendly.
- Confirmation: After submission, patients receive an immediate confirmation message, either through AJAX or a thank you page, reassuring them that their request has been received.
-
Contact Form
- Reach Out: A dedicated contact form allows patients to send inquiries, request information, or provide feedback. The form includes fields for the name, email, subject, and message.
- Map and Address: A Google Maps integration or a static map image shows the clinic’s location, accompanied by the clinic's full address, phone number, and email for direct contact.
- Operating Hours: Information on the clinic's working hours is provided to help patients plan their visits.
-
Social Media Integration
- Social Media Links: Icons linking to the clinic’s social media profiles (e.g., Facebook, Twitter, Instagram) are prominently displayed, often in the header, footer, or a dedicated section, encouraging patients to follow and engage with the clinic online.
- Live Feeds: Optional integration of social media feeds (like Instagram or Twitter) to showcase recent posts, updates, or patient testimonials.
-
Footer
- Quick Links: The footer typically includes quick links to essential pages like "Home," "About," "Services," "Contact," and "Privacy Policy."
- Contact Information: Repeated here for easy access, including the clinic's phone number, email, and address.
- Newsletter Signup: An optional email subscription form to allow patients to receive updates, health tips, or promotional offers from the clinic.
-
Responsive Design
- Mobile Optimization: The template is designed to be fully responsive, meaning it looks and functions well on all devices, from smartphones to large desktop monitors. The layout adapts to different screen sizes using Bootstrap's grid system.
- Touch-Friendly Interactions: Buttons, forms, and other interactive elements are designed to be easily usable on touch screens.